最新の15件
[雑談] [独り言]
[Web関連] [独り言]
[雑談] [独り言]
[独り言]
[独り言]
[独り言]
[独り言]
[独り言]
[独り言]
[独り言]
[スタッフ] [独り言]
[スタッフ] [独り言]
[スタッフ] [独り言]
[スタッフ] [独り言]
[独り言]
System time 0.031250
マスターの独り言
| << ○○ってやる、と言われたら・・・ | 氷の圧力と温度の近似式 >> |
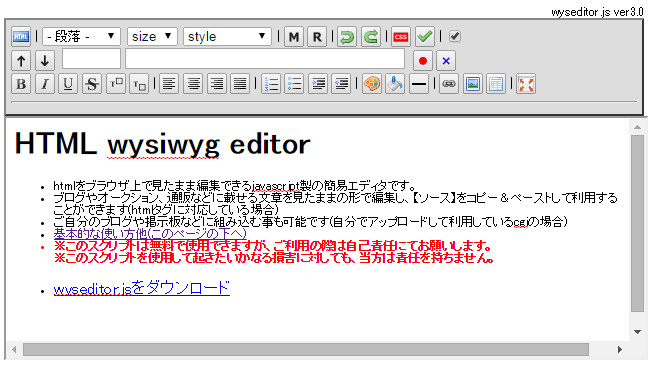
- javascript製 WYSIWYG エディタ
-
【2015/02/18(水)】
javascript製のhtml用、WYSIWYG(見たままに編集できる)エディタです。
プログラマでもない素人が殆ど独学で作ったものですから何かと不備があるかも知れませんが、無料(フリーウェア)ですので宜しかったら使ってみてください。
どのようなものか、下記ページより試すことができます。
javascript製 WYSIWYG editor の紹介
javascriptのダウンロードは下記リンクをクリックしてください。
(※jQuery.js等は必要ありません。単独で作動します)wyseditor-3.2.2.2js (2017/10/19)

- ver3.2.2.2 (2017/10/19)
※外部cssをデフォルトでオフにした(chromeで望まないstyleが設定されるため) - ver3.2.2 (2017/05/28)
※属性値カラムの設定機能追加
※小変更 - ver3.2.1 (2017/05/25)
※外部スタイルシートのON/OFF機能を追加。 - ver3.2.0 (2015/02/28)
※表の行、列を範囲指定したスタイルの設定を可能にした。 - ver3.1.0 (2015/02/25)
※スタイル設定の動作を変更
※『タグを既存タグの外側にセット』を追加 - ver3.0.5 (2015/02/22)
※ フルスクリーンモードで表示が崩れボタン類が押せなくなった際、ブラウザのリロードやヒストリーバック等の操作をすれば、自動的にセーフモードがOnになり、フルスクリーンモードが解除されることによって復帰可能にした。
(つまり、フルスクリーンモードでのリロードなどは全てセーフモード(beforeUnload)が働く) - ver3.0.4 (2015/02/21)
※セーフモード自動切替機能追加 - ver3.0.3 (2015/02/20)
※設定機能追加、バグ修正他
以下雑談
昨年、Gojuのサーバーを10年程利用した名古屋市内にあるレンタルサーバー会社から、「さくらのインターネット」へ変更しました。
それまで利用していたレンタルサーバーは、借りた当時としては利用料金も安めで回線速度もまあまあだったのですけど、今となっては他社のサービス内容に比べて色々と不満に感じていました。
だって、容量はともかく、Perlのバージョンが未だに5.5(最新は5.14)、Jcode.pm も0.6(同、2.7)という放置状態。自分でライブラリを用意しても正常に作動せず、不可思議な挙動を示していました。
Perl のバージョンが古すぎて Encode.pm も利用できなかった為、cgi で Unicode がまともに使えず苦労しました。アクセスが集中するとカウンタも良く飛んでいました。
何より決定的だったのが、メールの不具合。当初より postmaster のアドレスからメールを取得できないなどのトラブルがあったものの、とうとう全てのメールアドレスで受信はできても送信ができなくなってしまったのです。
もちろん、サポートに頼るという手もありましたけど、これも良い機会だとサーバー移転を決意したというわけです。で、現在利用しているサーバーは、もう快適の一言。
当然 Encode.pm も使えますし、cgi もバリバリ動きます。カウンタが飛ぶようなことも今のところはありません。PHP も使えるし(技術が無いので使えないけど…)、メーリングリストまで付いている。
しかも月額利用料金も年に1回のドメイン更新料も安い! 何の文句もございません。そんなわけで、もう何年も放置していた通信販売のcgiなどをいじっているというものです。
さて、本題のWYSIWYGエディタ。2007年頃に作ったものの、ブラウザ間の違いが吸収しきれず、またjavascriptが苦手だということもあってずうっと放置してきました。
ところが最近になって「jQuery.js」という、大変便利なライブラリがあることを知り、もう一回いじってみようかと思ったわけです。いや、「jQuery」の名前くらいは知っていましたが、「javascriptは自分には合わない」って感じで興味が向かなかったものですから、どんなものか全然調べてもいませんでした♪〜( ̄ε ̄;)
で、いざやり始めたみたところ、オブジェクトの取得やスタイルの変更などには大変べんりなものの、DOMの操作系、range の取得や操作などでは結局ブラウザ間の違いを意識しなければなりませんでした。
それに最近のモダン(?)ブラウザなら「object.querySelector()」や「object.querySelectorAll()」を使って「jQuery」風にノードを取得できます。「element.style.cssText」 で、比較的簡単にスタイルのセットもできます。
便利は便利なのですが、私のレベルでは理解が及ばないところもあったため、「jQuery」を使用せずに作りなおしました。
やっぱり、「ブラウザの違いを意識しないで済む」、なんて、そんな美味しい話は無いですよねぇ…。
それにしても、ブラウザによる挙動の違いには、もう、うんざり。
- 「Chrome & IE9」と「Firefox & IE11」ではダブルクリックイベントでfocusやrange、selectionの挙動が違う。
- 「IE9」「Chrome」「Firefox & IE11」でマウスアップイベントでのノードの取得方法が異ってくる(
<a><img></a>など)。
- 「IE系」は編集エリア外をクリックすると、選択範囲が外れる。
- 「IE11」は execCommand("inserthtml", false, html) が使ないばかりか、以前のIEでは使えた range.pasteHTML も使えない。
- 「IE11」は<tr>のノードでrange.selectNodeContents(node)が出来ない!!
などなど、本当に大変でした。特にIE11は酷い。酷すぎる (ノ`Д´)ノ彡┻━┻
私は 「Aptana Studio3」 というソフトを使っているのですが、プレビューの内部ブラウザがIE9 で問題なく作動していたから安心していたのに、Chrome、FireFoxと来て、「もうオッケーだろう」と、最後にIE11でテストした時は、ホント絶望しました。
プログラマの皆さん、尊敬します(´;ω;`)ブワッ
最終更新日:2017/10/19(木) 21:12:19
Posted by マスター - ver3.2.2.2 (2017/10/19)
posted by マスター
posted by じゅんじゅん
posted by マスター
posted by じゅんじゅん
posted by jp3brx